Como eu falo sempre um bom designer deve saber html,php,css como outros entao eu vou colocar um tuto basico
Introdução
As pessoas imaginam que é muito difícil construir um website. Isto não é verdade! Qualquer um pode aprender como construir um website.Se você continuar lendo, estará apto a construir um website em uma hora.
Outros pensam - erroneamente - que é necessário softwares avançados e caros para construir websites. É verdade que existem muitos softwares capazes de criar um website para você. Alguns mais fechados que outros. Mas, se você pretende trilhar o caminho certo, deverá criar você mesmo o website. Felizmente, isto é simples é você já tem a sua disposição todos os softwares que presisa.
O objetivo deste tutorial é fornecer os conhecimentos básicos que permitirão construir um website de forma correta. O tutorial parte do zero e não requer qualquer conhecimento prévio de programação.
O tutorial não ensina tudo. Assim é necessário que você se empenhe, pratique e consolide os ensinamento aqui contidos. Mas, não se aborreça - aprender como construir um website é divertido e bastante satisfatório quando você trilha o caminho certo de aprendizado.
Como tirar o melhor proveito do tutotial é uma decisão sua. Nós sugerimos que você estude somente duas ou três lições por dia e pratique bastante tudo o que você aprender em cada lição.
OK. Chega de conversa. Vamos começar!
Lição 1: Vamos começar
Nesta primeira lição apresentaremos as ferramentas necessárias à construção de um website.
O que é necessário?
É muito provável que você já tenha as ferramentas que precisa.
Você tem um "navegador". Navegador é um programa que permite visualizar e navegar por páginas na Internet. Você está lendo está página em um navegador.
Não importa qual navegador você usa. O mais comum é o Microsoft Internet Explorer. Mais existem outros, tais como, Opera e Mozilla Firefox que podem ser usados.
Você já deve ter ouvido falar ou até mesmo pode já ter usado programas tais como, Microsoft FrontPage, Macromedia Dreamweaver ou mesmo Microsoft Word, que podem - pelo menos anunciam que podem - criar websites para você. Por ora, esqueça estes programas! Eles não têm qualquer utilidade para você na tarefa de codificar seu website.
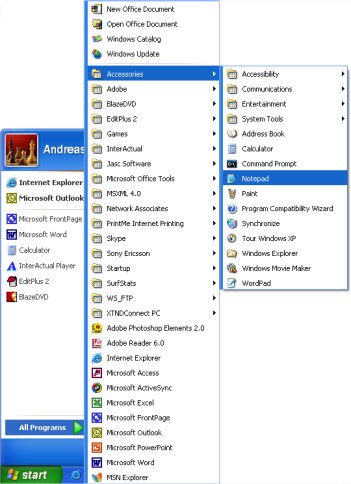
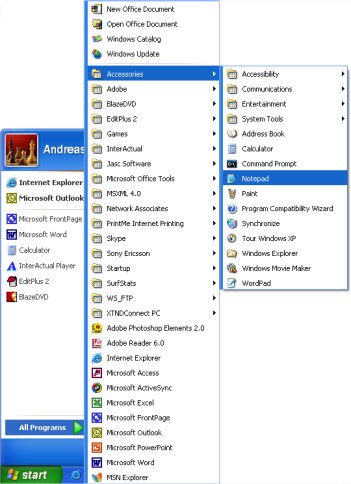
Você precisará de um simples editor de textos. Se você tem instalado o Windows, poderá usar o Notepad, que normalmente pode ser encontrado no menu Programs em Accessories (Programas » Acessórios):

Se você não tem o Windows, use um editor de texto similar. Por exemplo, Pico (Linux) ou Simple Text (Mac).
Notepad é um editor de texto básico e simples, mas excelente para codificação, porque não interfere no que você está digitando. Com ele o controle é todo e somente seu. O problema com programas que criam o website para você, é que eles vêm com uma série de funções pré-instaladas para você escolher. Tudo deverá ser projetado para se encaixar nestas funções padrão. Assim, muitas vezes não é possível criar exatamente aquilo que você planejou. Ou - mais frustante ainda - os programas inserem modificações no código que você cria. Usando o Notepad ou qualquer editor de textos simples você é o único responsável pelo acertos ou pelos erros do seu código.
Um navegador e o Notepad (ou editor similar) é tudo o que você precisa para acompanhar este tutorial e construir seu website.
Preciso estar online?
Não. Você não precisa estar conectado à Internet - tanto para ler este tutorial como para construir seus websites.
Se você quer desconetar-se enquanto lê este tutorial, você poderá imprimir ou simplesmente desconectar-se da Internet enquanto lê a tela. Você pode construir seu website no HD do seu computador e fazer o upload para a Internet quando terminar.
O que vem a seguir?
Passe para a próxima lição e leia sobre o HTML antes de começarmos a diversão a partir da Lição 3.
Lição 2: O que é HTML?
Esta lição apresentará à você seu novo amigo, o HTML.
O que é HTML?
HTML é a "língua mãe" do seu navegador.
Resumindo uma longa história, HTML foi inventado em 1990 por um cientista chamado Tim Berners-Lee. A finalidade inicial era a de tornar possível o acesso e a troca de informações e de documentação de pesquisas, entre cientistas de diferentes universidades. O projeto inicial tornou-se um sucesso jamais imaginado por Tim Berners-Lee. Ao inventar o HTML ele lançou as fundações da Internet tal como a conhecemos atualmente.
HTML é uma linguagem que possibilita apresentar informações (documentação de pesquisas científicas) na Internet. Aquilo que você vê quando abre uma página na Internet é a interpretação que seu navegador faz do HTML. Para visualizar o código HTML de uma página use o menu "View" (Ver) no topo do seu navegador e escolha a opção "Source" (Código fonte).

Para quem não conhece, o código HTML pode parecer complicado, mas este tutorial irá tornar as coisas claras para você.
Para que devo usar o HTML?
Se você quer construir websites terá que conhecer HTML. Mesmo que você use um programa para criar seu website, tal como o Dreamweaver, um conhecimento básico de HTML será necessário para tornar as coisas mais simples e para criar um website de melhor qualidade. A boa notícia é que HTML é fácil de aprender e de usar. A partir das duas próximas lições você já terá aprendido como construir seu primeiro website.
HTML é usado para construir websites. É simples!
OK, mas o que significa H-T-M-L?
HTML é a abreviatura de "HyperText Mark-up Language" - e isto é tudo o que você precisa saber por enquanto. Contudo, vamos detalhar isto.
*Hyper:é o oposto de linear. Nos tempos antigos - quando mouse era apenas um rato caçado por gatos - os programas de computadores rodavam linearmente: quando o programa executava uma ação tinha que esperar a próxima linha de comando para executar a próxima ação e assim por diante de linha em linha. Com HTML as coisas são diferentes - você pode ir de onde estiver para onde quiser. Exemplificando: não é necessário que você tenha visitado o site MSN.com antes de visitar o Forum ou site psextreme.forumeiros.com
*Text:é texto e não há mais nada a acresentar.
*Mark-up:significa marcação e é o texto que você escreve. Você cria a marcação da mesma forma que escreve em um editor seus cabeçalhos, marcadores, negrito, etc
*Language:significa linguagem e é exatamente o que HTML é; uma linguagem. A linguagem HTML usa muitas palavras do inglês.
Neste tutorial você aprenderá XHTML (Extensible HyperText Mark-up Language) que nada mais é do que uma maneira mais bem estruturada de escrever HTML.
Agora que você já sabe o que é HTML (e XHTML) vamos começar aplicando eles para: construir websites.
Lição 3: O que são tags HTML?
Você já está em condições de aprender a chave do HTML - tags.
"Tags"?
Tags são rótulos usados para informar ao navegador como deve ser apresentado o website.
Todas as tags têm o mesmo formato: começam com um sinal de menor "<" e acabam com um sinal de maior ">".
Genericamente falando, existem dois tipos de tags - tags de abertura: e tags de fechamento: . A diferença entre elas é que na tag de fechamento existe um barra "/".
Tudo que estiver contido entre uma tag de abertura e uma tag de fechamento será processado segundo o comando contido na tag.
Mas, como toda regra tem sua exceção, aqui no HTML a exceção é que para algumas tags a abertura e o fechamento se dá na mesma tag. Tais tags contém comandos que não necessitam de um conteúdo para serem processados, isto é, são tags de comandos isolados, por exemplo, um pulo de linha é conseguido com a tag
.
HTML é tag - e nada mais do que tags. Aprender HTML é aprender como usar as diferentes tags
Você pode mostrar alguns exemplos?
OK, a tag
e fica assim
Este texto deve ser em negrito.
As tags
Exemplo 2:
Vai ser apresentado no navegador, como mostrado a seguir:
Este é um título
Este é um sub título
As tags devem ser escritas com letras maiúsculas ou minúsculas?
Para a maioria dos navegadores é indiferente se você usa maiúscula, minúscula ou mesmo uma mistura delas., ou normalmente tem o mesmo efeito. Contudo a maneira correta é usar minúsculas. Então, crie o hábito de escrever suas tags com minúsculas.
Onde devo colocar todas estas tags?
Você deve escrever suas tags em um documento HTML. Um website é constituido por um ou mais documentos HTML. Quando você navega na Web, você está abrindo diferentes documentos HTML.
Se você passar para a próxima lição, em dez minutos estará construindo seu primeiro website.
Introdução
As pessoas imaginam que é muito difícil construir um website. Isto não é verdade! Qualquer um pode aprender como construir um website.Se você continuar lendo, estará apto a construir um website em uma hora.
Outros pensam - erroneamente - que é necessário softwares avançados e caros para construir websites. É verdade que existem muitos softwares capazes de criar um website para você. Alguns mais fechados que outros. Mas, se você pretende trilhar o caminho certo, deverá criar você mesmo o website. Felizmente, isto é simples é você já tem a sua disposição todos os softwares que presisa.
O objetivo deste tutorial é fornecer os conhecimentos básicos que permitirão construir um website de forma correta. O tutorial parte do zero e não requer qualquer conhecimento prévio de programação.
O tutorial não ensina tudo. Assim é necessário que você se empenhe, pratique e consolide os ensinamento aqui contidos. Mas, não se aborreça - aprender como construir um website é divertido e bastante satisfatório quando você trilha o caminho certo de aprendizado.
Como tirar o melhor proveito do tutotial é uma decisão sua. Nós sugerimos que você estude somente duas ou três lições por dia e pratique bastante tudo o que você aprender em cada lição.
OK. Chega de conversa. Vamos começar!
Lição 1: Vamos começar
Nesta primeira lição apresentaremos as ferramentas necessárias à construção de um website.
O que é necessário?
É muito provável que você já tenha as ferramentas que precisa.
Você tem um "navegador". Navegador é um programa que permite visualizar e navegar por páginas na Internet. Você está lendo está página em um navegador.
Não importa qual navegador você usa. O mais comum é o Microsoft Internet Explorer. Mais existem outros, tais como, Opera e Mozilla Firefox que podem ser usados.
Você já deve ter ouvido falar ou até mesmo pode já ter usado programas tais como, Microsoft FrontPage, Macromedia Dreamweaver ou mesmo Microsoft Word, que podem - pelo menos anunciam que podem - criar websites para você. Por ora, esqueça estes programas! Eles não têm qualquer utilidade para você na tarefa de codificar seu website.
Você precisará de um simples editor de textos. Se você tem instalado o Windows, poderá usar o Notepad, que normalmente pode ser encontrado no menu Programs em Accessories (Programas » Acessórios):

Se você não tem o Windows, use um editor de texto similar. Por exemplo, Pico (Linux) ou Simple Text (Mac).
Notepad é um editor de texto básico e simples, mas excelente para codificação, porque não interfere no que você está digitando. Com ele o controle é todo e somente seu. O problema com programas que criam o website para você, é que eles vêm com uma série de funções pré-instaladas para você escolher. Tudo deverá ser projetado para se encaixar nestas funções padrão. Assim, muitas vezes não é possível criar exatamente aquilo que você planejou. Ou - mais frustante ainda - os programas inserem modificações no código que você cria. Usando o Notepad ou qualquer editor de textos simples você é o único responsável pelo acertos ou pelos erros do seu código.
Um navegador e o Notepad (ou editor similar) é tudo o que você precisa para acompanhar este tutorial e construir seu website.
Preciso estar online?
Não. Você não precisa estar conectado à Internet - tanto para ler este tutorial como para construir seus websites.
Se você quer desconetar-se enquanto lê este tutorial, você poderá imprimir ou simplesmente desconectar-se da Internet enquanto lê a tela. Você pode construir seu website no HD do seu computador e fazer o upload para a Internet quando terminar.
O que vem a seguir?
Passe para a próxima lição e leia sobre o HTML antes de começarmos a diversão a partir da Lição 3.
Lição 2: O que é HTML?
Esta lição apresentará à você seu novo amigo, o HTML.
O que é HTML?
HTML é a "língua mãe" do seu navegador.
Resumindo uma longa história, HTML foi inventado em 1990 por um cientista chamado Tim Berners-Lee. A finalidade inicial era a de tornar possível o acesso e a troca de informações e de documentação de pesquisas, entre cientistas de diferentes universidades. O projeto inicial tornou-se um sucesso jamais imaginado por Tim Berners-Lee. Ao inventar o HTML ele lançou as fundações da Internet tal como a conhecemos atualmente.
HTML é uma linguagem que possibilita apresentar informações (documentação de pesquisas científicas) na Internet. Aquilo que você vê quando abre uma página na Internet é a interpretação que seu navegador faz do HTML. Para visualizar o código HTML de uma página use o menu "View" (Ver) no topo do seu navegador e escolha a opção "Source" (Código fonte).

Para quem não conhece, o código HTML pode parecer complicado, mas este tutorial irá tornar as coisas claras para você.
Para que devo usar o HTML?
Se você quer construir websites terá que conhecer HTML. Mesmo que você use um programa para criar seu website, tal como o Dreamweaver, um conhecimento básico de HTML será necessário para tornar as coisas mais simples e para criar um website de melhor qualidade. A boa notícia é que HTML é fácil de aprender e de usar. A partir das duas próximas lições você já terá aprendido como construir seu primeiro website.
HTML é usado para construir websites. É simples!
OK, mas o que significa H-T-M-L?
HTML é a abreviatura de "HyperText Mark-up Language" - e isto é tudo o que você precisa saber por enquanto. Contudo, vamos detalhar isto.
*Hyper:é o oposto de linear. Nos tempos antigos - quando mouse era apenas um rato caçado por gatos - os programas de computadores rodavam linearmente: quando o programa executava uma ação tinha que esperar a próxima linha de comando para executar a próxima ação e assim por diante de linha em linha. Com HTML as coisas são diferentes - você pode ir de onde estiver para onde quiser. Exemplificando: não é necessário que você tenha visitado o site MSN.com antes de visitar o Forum ou site psextreme.forumeiros.com
*Text:é texto e não há mais nada a acresentar.
*Mark-up:significa marcação e é o texto que você escreve. Você cria a marcação da mesma forma que escreve em um editor seus cabeçalhos, marcadores, negrito, etc
*Language:significa linguagem e é exatamente o que HTML é; uma linguagem. A linguagem HTML usa muitas palavras do inglês.
Neste tutorial você aprenderá XHTML (Extensible HyperText Mark-up Language) que nada mais é do que uma maneira mais bem estruturada de escrever HTML.
Agora que você já sabe o que é HTML (e XHTML) vamos começar aplicando eles para: construir websites.
Lição 3: O que são tags HTML?
Você já está em condições de aprender a chave do HTML - tags.
"Tags"?
Tags são rótulos usados para informar ao navegador como deve ser apresentado o website.
Todas as tags têm o mesmo formato: começam com um sinal de menor "<" e acabam com um sinal de maior ">".
Genericamente falando, existem dois tipos de tags - tags de abertura:
Tudo que estiver contido entre uma tag de abertura e uma tag de fechamento será processado segundo o comando contido na tag.
Mas, como toda regra tem sua exceção, aqui no HTML a exceção é que para algumas tags a abertura e o fechamento se dá na mesma tag. Tais tags contém comandos que não necessitam de um conteúdo para serem processados, isto é, são tags de comandos isolados, por exemplo, um pulo de linha é conseguido com a tag
.
HTML é tag - e nada mais do que tags. Aprender HTML é aprender como usar as diferentes tags
Você pode mostrar alguns exemplos?
OK, a tag
- Código:
<b></b>
- Código:
<b> e </b>
- Código:
<b>Este texto deve ser em negrito.</b>
e fica assim
Este texto deve ser em negrito.
As tags
- Código:
<h1>, <h2>, <h3>, <h4>, <h5> e <h6>
- Código:
<h1>
- Código:
<h2>
- Código:
<h6>
Exemplo 2:
- Código:
<h1>Este é um título</h1>
<h2>Este é um sub título</h2>
Vai ser apresentado no navegador, como mostrado a seguir:
Este é um título
Este é um sub título
As tags devem ser escritas com letras maiúsculas ou minúsculas?
Para a maioria dos navegadores é indiferente se você usa maiúscula, minúscula ou mesmo uma mistura delas.
Onde devo colocar todas estas tags?
Você deve escrever suas tags em um documento HTML. Um website é constituido por um ou mais documentos HTML. Quando você navega na Web, você está abrindo diferentes documentos HTML.
Se você passar para a próxima lição, em dez minutos estará construindo seu primeiro website.